独自レイアウト適用方法
本書の41ページにしている「独自テンプレート適用法」が難しいという方に向けて、Windowsを使ったさらに詳しい方法を掲載しています。
便利なショートカット一覧
|
|
Windows |
Mac |
| すべて選択 |
[Ctrl]+[A]キー |
[command]+[A]キー |
|
コピー |
[Ctrl]+[C]キー |
[command]+[C]キー |
|
貼り付け |
[Ctrl]+[V]キー |
[command]+[V]キー |
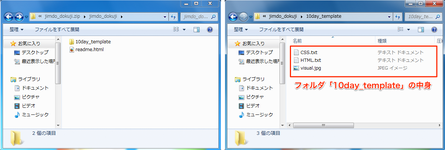
手順1
手順2
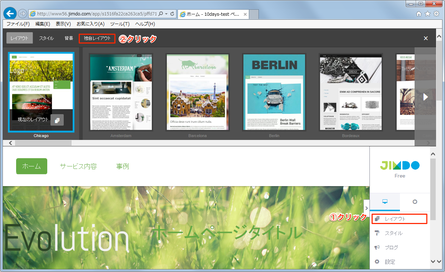
Jimdoへログインする
Jimdoにログインします。次に、Jimdoの画面右にある[管理]メニューで[レイアウト]を開きます。そして、 画面の左上に表示されるメニューで[独自レイアウト]をクリックします。
このあと「HTML」、「CSS」、「メインビジュアル」の3つそれぞれを、本書の独自テンプレートで使われているものに変更していきます。
手順3
HTMLの変更方法
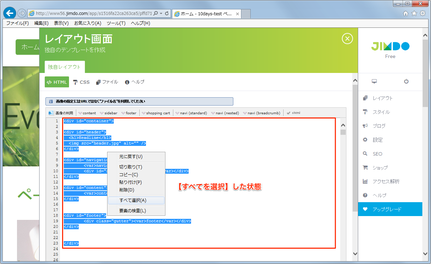
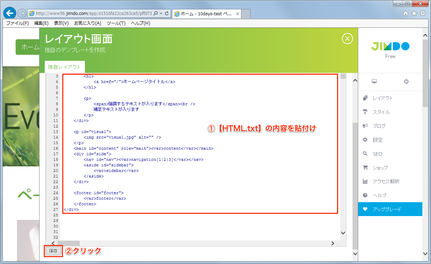
①先ほどの手順2の方法で[独自レイアウト]をクリックすると、[HTML]の画面が表示されます。
[HTML]の画面(ソースコードが書いてある部分)で、マウスを右クリックして、表示されるメニューから[すべて選択]を選びます。これで、HTMLのソースコードがすべて選択されます。
次に、そのままの状態(ソースコードをすべて選択した状態)で、もう1度マウスを右クリックしてメニューから[削除]を選びます。これで、HTMLのソースコードがすべて消えますので、[HTML]の画面は閉じずに、開いたままにしておきます。
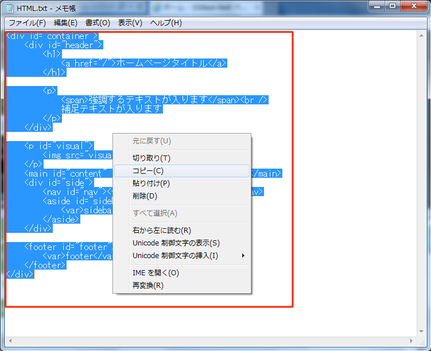
②次に、手順1でダウンロード・解凍したファイルの中にある「HTML.txt」を「メモ帳」などでのテキストエディタで開きます。開いたら、「HTML.txt」のファイル上でマウスを右クリック→メニューから[すべて選択]を選びます。これで、「HTML.txt」のすべての内容が選択されます。
次に、そのままの状態(内容をすべて選択した状態)で、再度マウスを右クリック→表示されるメニューから[コピー]を選びます。これで、「HTML.txt」のすべての内容がコピーされます。
【注意!】
②の操作はJimdoの画面ではなく、「メモ帳」などテキストエディタの画面で行います。
③次に、Jimdoの[HTML]の画面に戻ります。先ほど①でソースコードを消したため、この時点では、何も書かれていないはずです。
[HTML]の画面で、マウスを右クリックし、表示されるメニューから[貼り付け]を選びます。これで、②でコピーした「HTML.txt」の内容が貼り付けられます。
ここまで完了したら、[HTML]の画面の左下にある[保存]ボタンを押してください。
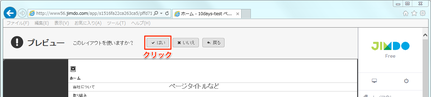
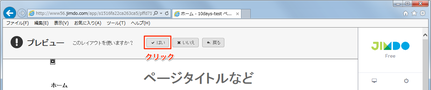
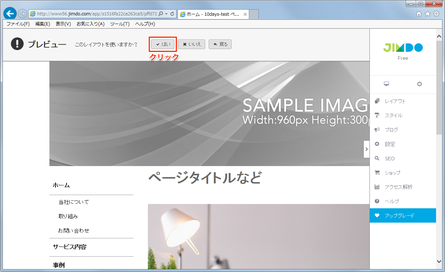
④画面が切り替わり、[このレイアウトを使いますか?]というメッセージが表示されますので、[はい]を押します。
これで[HTML]の変更が確定し、独自テンプレートのHTMLに書き換えられました。
手順4
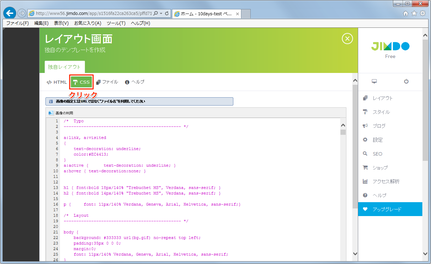
②CSSの変更は、先ほどのHTMLと同じ手順・流れで行います。まず、[CSS]の画面で書かれているソースコードをすべて消します。
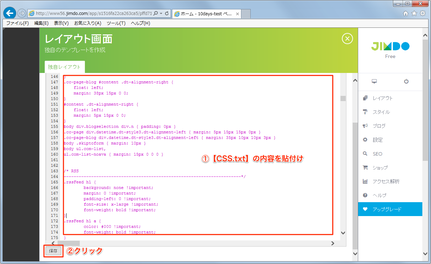
そして、ダウンロードしたファイルの中にある「CSS.txt」をテキストエディタで開いて、内容をすべてコピーしたあと、Jimdoの[CSS]画面に貼り付けてください。
貼り付けたあとは、必ず[CSS]の画面の左下にある[保存]ボタンを押します。
③画面が切り替わり、先ほどと同じように[このレイアウトを使いますか?]というメッセージが表示されますので、[はい]を押します。
これで[CSS]の変更が確定し、独自テンプレートのCSSに書き換えられました。
手順5
メインビジュアルの変更
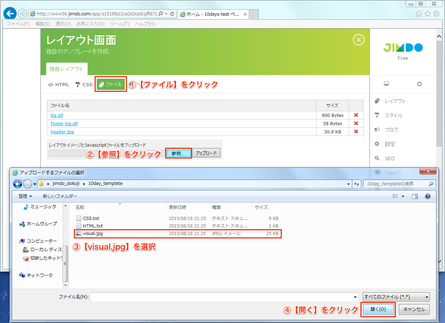
①Jimdoの[レイアウト]画面で、[独自レイアウト]にある[ファイル]をクリックし、[ファイル]画面を開きます。次に、左下にある[ファイル選択]ボタンをクリックします。
②ファイルの選択画面が開きますので、手順1でダウンロードしたファイルの中にある「visual.jpg」を選び、[開く]ボタンを押します。
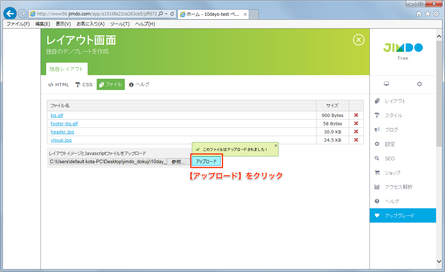
③選択画面が閉じ、[ファイル]画面に戻りますので、右下ある[アップロード]ボタンを押してください。
[ファイル]画面からアップロードできるのは、「.jpg」、「.png」の拡張子がついた画像ファイルです。アップロードが成功すると「このファイルはアップロードされました!」というメッセージが表示されます。
【注意!】
[ファイル]画面では、テキストファイルはアップロードはできません。テキストファイルをアップロードすると、「MIME形式のファイル "" はご利用いただけません!」というエラーメッセージが表示されますので、注意してください(テキストファイルは「.txt」と拡張子のついたファイルです)。